今回はWordPressの「アドバンストツールバー」の使い方をご紹介します。
アドバンストツールバーとは?
「アドバンストツールバー」は、ビジュアルエディタで編集する際、入力補助機能を増やすための機能です。
基本のツール以外に 特殊文字を挿入したり、文字色を変えられたりする機能があります。
目次
アドバンストツールバーの表示
まずは「アドバンストツールバー」を表示させていきます。
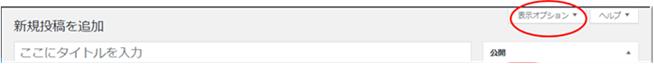
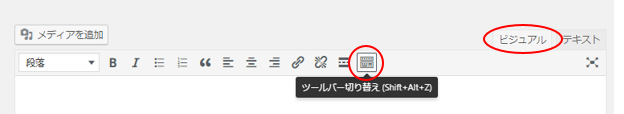
記事編集画面 右上のビジュアルタブをクリックし ビジュアルエディタ画面にします。
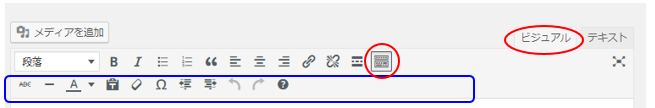
ビジュアルエディタのツールバー右端の[ツールバーの切り替え]ボタンをクリックします。

するともともとのツールバーの下に「アドバンストツールバー」が表示されます。(青い囲みの部分)

アドバンストツールバーの使い方
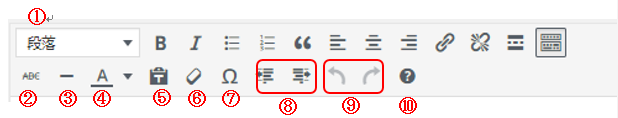
では ひとつづつご説明いたします。

①フォーマットの選択
標準では段落になっています。
段落
改行するまでの文字列が1つの段落です。
自動挿入されるHTMLタグ:<p>~</p>
見出し
記事の内容を説明するタイトルをつけたら、見出しとして表示させることができます。
この記事では 「アドバンストツールバーの使い方」が見出し1として、
「①フォーマットの選択」の部分が見出し2として表示しています。
HTMLタグでは<h×>~</h×>で表され、×の部分には1~6の数字が入ります。
見出し1が一番大きい見出しとなり HTMLでは<h1>と表示されます。
②打消し線
入力した文字に打消し線を入れることができます。
例)2000円 → 1000円
HTMLタグ <s>~</s> →と表示されます
③横ライン
下記のように行全体に、罫線を引くことができます。
HTMLタグ <hr />と表示されます。
④テキスト色を変える(文字色の変更)
文字を入力してから色を変えたい部分を選択し、文字色を変更します。
自動挿入されるHTMLタグ <span style="color: カラーコード">~</span>
⑤テキストとしてペースト
テキストファイルなどに書かれたテキスト(文字列)をコピーした後、
そのまま貼り付けることができます。
HTMLタグをコピーして 貼り付けるときなど、に便利です。
例えば ④の自動挿入されるタグ <span style="color: カラーコード">~</span>
を貼り付けたいのですが、HTMLの表示をみると
自動挿入されるHTMLタグ <span style="color: カラーコード">~</span>
となり、ブラウザでは 正しく表示されません。
そこで <span style="color: カラーコード">~</span>
このように余計な部分を消して 必要な部分だけを残す作業が必要になってきます。
そこで「テキストとしてペースト」機能を使うと、いわゆる書式なしで、貼り付けることができるので文字変換の作業が省けることになります。
ワードで下書きした部分 や メールの内容をそのままコピーして貼り付けたいときにも
この機能が役に立ちます。
⑥書式の設定をクリアする
文字色や サイズ 取り消し線など 文字の書式設定を解除します。
例)文字の装飾を元に戻す
⑥のボタンで 複数の文字の書式をクリアすることができます。
例)文字の装飾を元に戻す
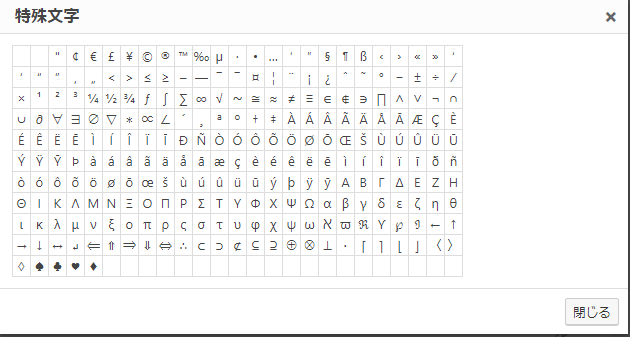
⑦特殊文字を挿入する
以下の特殊文字を挿入することができます。
⑦のボタンで下記の表がでますので、挿入したい文字を選択します。

⑧インデントを増やす/減らす
行頭のインデント(空白の部分)を設定できます。
1回押すごとに30px分のインデントが増減します。左側でインデントを減らし、右側でインデントをふやします。
インデントあり (右1回クリック)
インデントなし(左1回クリック)
自動挿入されるHTMLタグは <p style="padding-left: 30px;">~</p>
⑨取り消し/やり直し
左側のボタンで 直前の操作を取り消し
右側のボタンで 取り消した操作のやり直し ができます。
せっかく文章を書いたのに、うっかり消してしまった!
そんなときにはこのボタンが救ってくれますね。
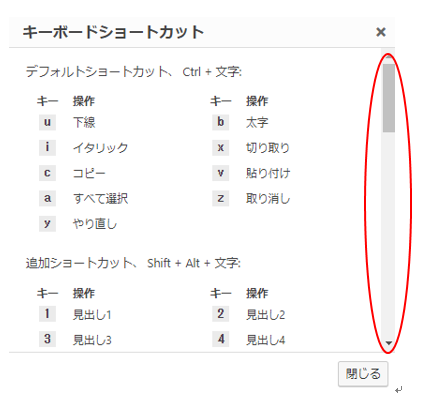
⑩キーボードショートカット
キーボードショートカットの一覧が表示されます。
右側でスクロールして、すべて表示させることができます。

いかがでしたか?
ワードプレスでは 見出しの設定や文字色、特殊文字など、
強調したい文字を編集することができます。
多様するとわかりにくくなりますが、
見て欲しい部分を上手に協調して
効果的なブログにしていきましょう。