前回まで
FC2ブログの登録が完了したら1つ記事を作成してみましょう。
前回はブログを作成しただけなので下記のような状態ですね。

ログイン画面からログインします。
もし、わからなくなったらGoogle検索で「FC2ブログ」と入れて
出てきたFC2ブログのページからログインしましょう。
記事の新規作成
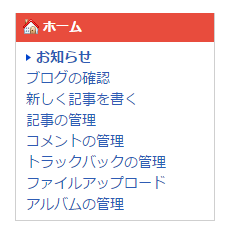
ログインしたらこの画面があります。

・ブログの確認
作成したブログを別ウインドウで表示します
・新しく記事を書く
新しく記事を書きます。
・記事の管理
今までに作成した記事を確認、修正するときに使用します。
主に作成に使用するのは上記だけなので、これ以外は必要に応じて確認してみてください。
「新しく記事を書く」やってみよう
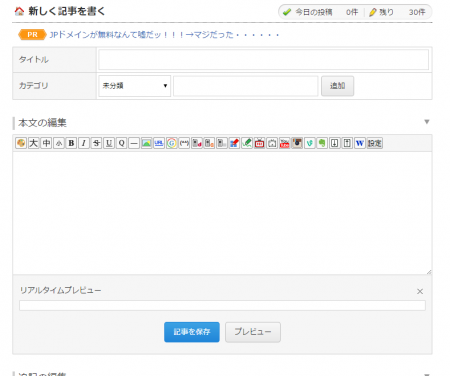
「新しく記事を書く」をクリックするとこの画面になります。

「タイトル」を考えましょう。
最初に考えるのが難しい場合は、本文を書いてからでも大丈夫です。
「カテゴリ」は記事を分類分けしたい場合に設定します。
本文書いてからでも設定することができるので後から考えても大丈夫です
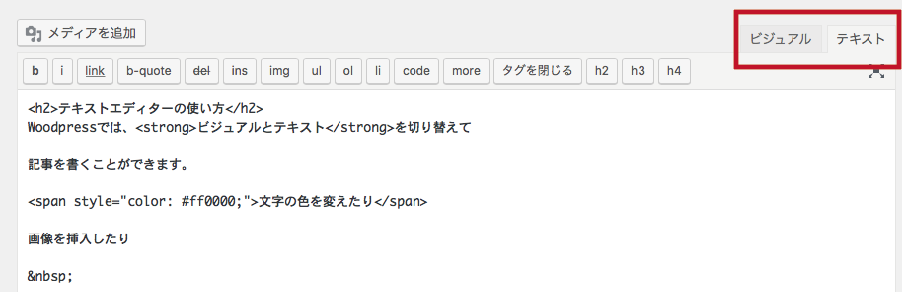
文字の編集にアイコンが並んでいるのでそれぞれがどのような物なのかを左から順番に説明しますね。
基本的にパソコンでワードなどを使用していれば同じような感じです
![]()
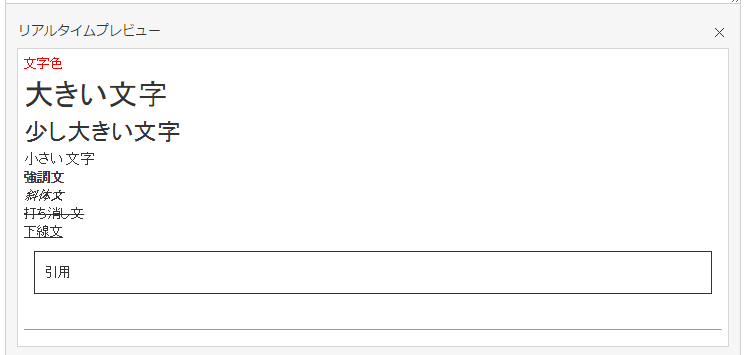
文字色
大きい文字
少し大きい文字
小さい文字
強調文
斜体文
打ち消し文
下線文
引用
線


文字の編集の箇所はHTML形式で表示されます。
下にある、「リアルタイムpレビュー」で表示を確認しながら文章を作成します。
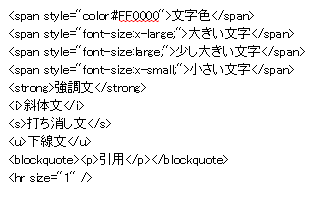
HTML形式というのはタグと言われるもので文字を挟んで文字を装飾していきます。
文字を複数のタグで挟むことが可能です。
例
<span style="color:#FF0000"><span style="font-size:x-large;"><u>赤文字を大きく書いて下線を引きます</u></span></span>
ファイル挿入:画像(写真)を載せたい場合に使用します。詳細を下で説明します。
リンク:他のページに移動させたい場合に使用します
残りは、動画を追加したり、顔文字を入れたりするので文字以外で飾りたい場合はいろいろ試してみましょう。
画像(写真)を追加
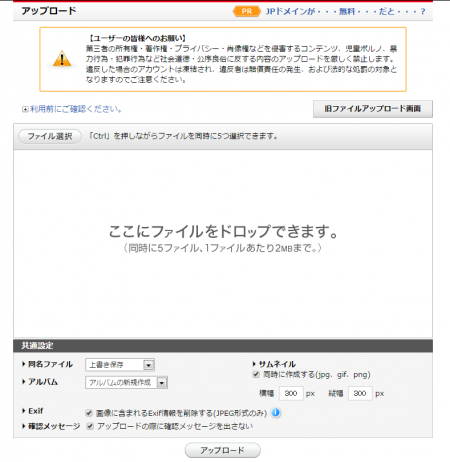
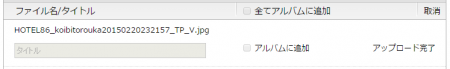
「ファイル挿入」をクリックすると別ウインドウで画像ファイルの追加画面が表示されます。

ファイル名が表示されるので、下にある「アップロード」ボタンをクリックします。
ファイルは5つまで、容量にも制限があるので注意してくださいね
ファイル名の横に「アップロード完了」となれば成功です

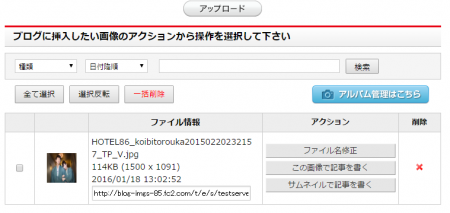
画面を下にスクロールさせると追加した画像があるはずです。
ブログの記事の画像を追加したい場所をクリックし別ウインドウの下記のボタンをクリックします。

「この画像で記事を書く」
追加した画像のサイズのままで記事に追加します
「サムネイルで記事を書く」
小さい画像を記事に追加します記事を書いたら「記事を保存」をクリックすることで記事をブログに投稿できます。
クリックしたら画像リンクのタグが記事に追加されるのでプレビューを見て表示を確認してみましょう。
どうですか?
問題なく追加できましたか?
最後に記事を保存して作成終了
投稿が正常にできたら「記事を確認」をクリックしてみましょう。
記事が表示されましたか?
これが新規投稿の流れになります。
でも、ブログの見た目が美しくないですよね。
次回は、テンプレートを追加してデザインを変更してみましょう