WordPressでは、投稿画面で挿入した画像をサイズ変更したり、
トリミングなど簡単な編集をすることができます。
挿入した画像のファイルサイズが大きく、また量も多くなると、サーバーの容量が圧迫され、
訪問者がページを開く際、重くなり、なかなか開けない、という問題も出てきます。
訪問者や、サイトを作る自分の為にも、ファイルサイズを小さくしたり、トリミング(余白、背景など、画像の一部を切り取ること)をして、必要なところだけを表示するように編集してみましょう。
画像の編集方法
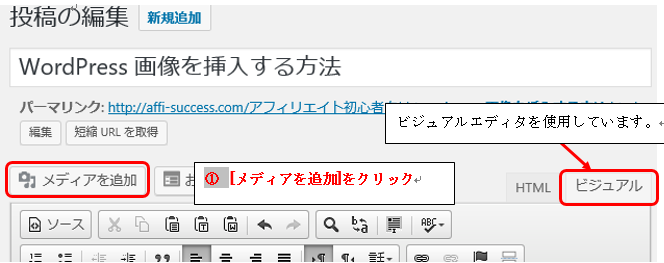
まず、挿入したい画像を編集画面の[メディアを追加]をクリックし、
アップロードした画像であれば、[メディアライブラリ] から、選ぶことができますので、
挿入したい画像にチェックを入れます。
→詳しい画像の挿入方法については 画像を挿入する方法 を参考にしてください。
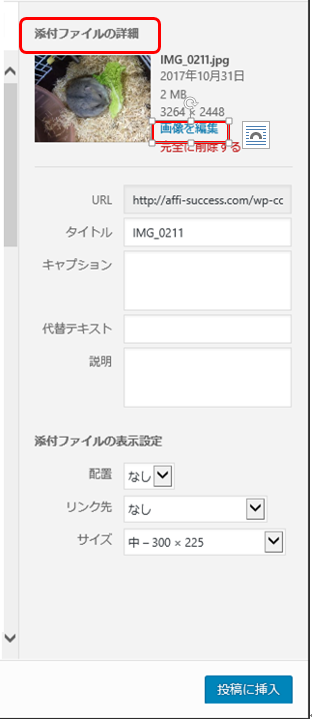
画像を選択すると、画面右側に ファイルの詳細画面が表示されます。

[画像の編集]をクリック

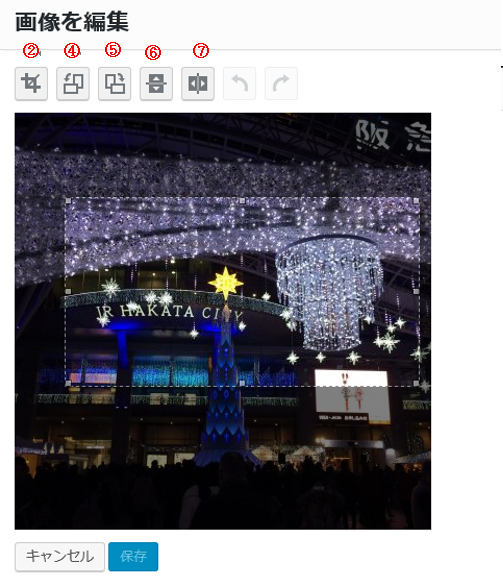
画像編集画面 です。
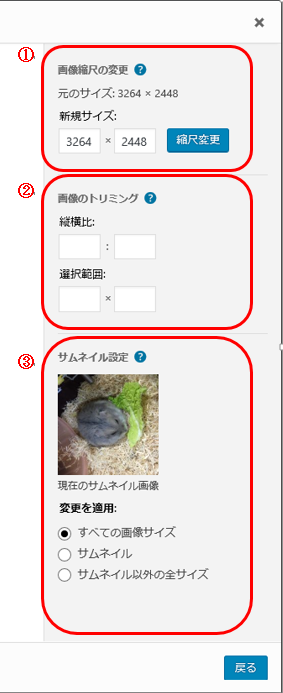
右側に①~③
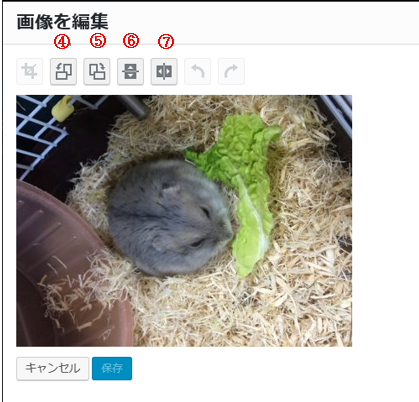
左側に④~⑦となっています。

画像の編集画面 ↓
画像の編集機能について
画像の編集機能は以下の通りです。
①画像の拡大縮小
②トリミング
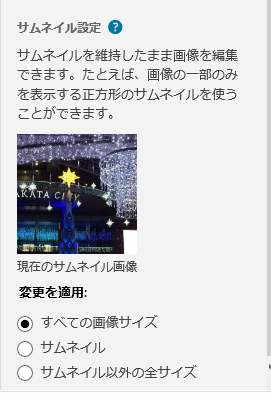
③サムネイル設定
④反時計周りに回転
⑤時計周りに回転
⑥垂直方向に反転
⑦水平方向に反転
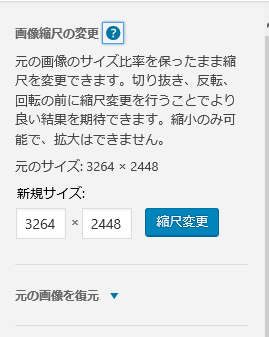
①画像縮尺の変更は縦・横のサイズ比率が保持されたまま、
縮小のみ設定することができます。

実際にやってみましょう。
上記のサイズのままでは、大きすぎて、この画面に入りきりません。
しかも、ハムスター君があまりに巨大化しています。
3264×2448 → 2000×1500 変更したのは横のサイズだけです。
縦サイズは自動で変更されました。
縮小後のハムスター君 ちょうど見やすいサイズになりましたね。


サイズ変更された画像は自動保存されますが、
元に戻したいときは、[元の画像を復元]ボタンで元に戻すことができます。
②トリミング
背景などを除き、残したい部分、表示させたい部分だけを切り取ることができます。
画像の編集画面で 画像をクリックすると
②のトリミング機能がONになり、
残したい部分を選択することができます。マウスで囲むようにドラッグします。
ドラッグして範囲を決めたら、再度 ②のトリミングボタンをクリックすると範囲が確定され保存できます。

トリミング後の画像です。

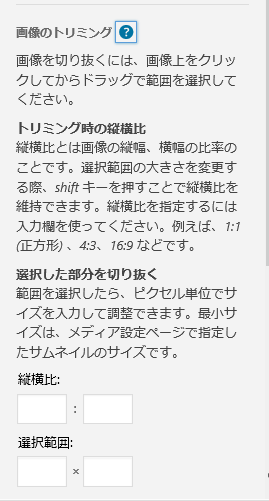
トリミングの?マークを開くと以下の説明が表示されます。
縦横比を入力して変更することができます。

その他の画像編集機能
③サムネイル設定

サムネイル画像は元サイズの画像と異なるトリミングをすることができます。
元サイズはそのままに、サムネイルだけを正方形にしたり、
又はサムネイル以外画像を正方形にしたり、すべての画像を選択しることもできます。
④~⑦ 回転・反転機能
挿入した画像を 回転・反転することができます。
本文と画像の挿入する位置によって、反転させた方が見やすくなる場合や、
左右入れ替えたいときに使えます。
例えば、左右反転すると、


少し印象が変わりますね。
必要に応じて編集してみてください。
今回は、WordPressの画像の編集方法についてでした。
訪問者に興味をもって読んでいただけるよう、
効果的に使えるといいですね。