WordPressで投稿や固定ページに画像を挿入する方法をご紹介します。
ブログやサイトで文字ばかりでなく、画像を挿入することで、目を引き、興味を持ってもらったり、記事の内容がわかりやすくなるなどの効果が期待できます。
WordPressでは本文の編集中に手軽に画像をアップロード・挿入することができます。
投稿も固定ページでも基本的な手順は同じです。
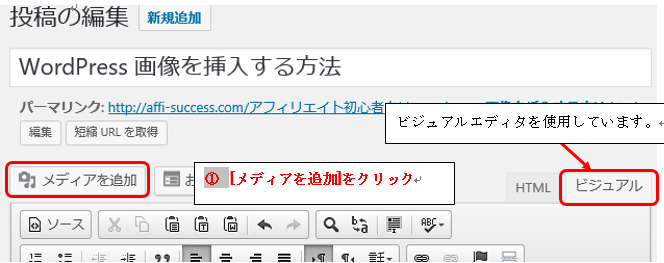
今回は投稿の編集画面のビジュアルエディタを使用しています。
画像の挿入方法
投稿の編集画面で画像を挿入したいところにカーソルを合わせ、
[メディアを追加]をクリック。

メディアライブラリ という画面が開きます。
[ファイルをアップロード]をクリック。
ここに挿入したい画像をドラッグ&ドロップ(マウスの左ボタンで画像を選択し、左ボタンを押したまま移動させ、移動先で左ボタンを離す操作)するか、
画面中央の[ファイルを選択] をクリックし、PCの画像の保存先を開き画像を選択します。

WordPressでは、画像・音声・動画ファイルを「メディア」と呼び、
一度アップロードした画像は[メディアライブラリ]から一覧表示させることができます。
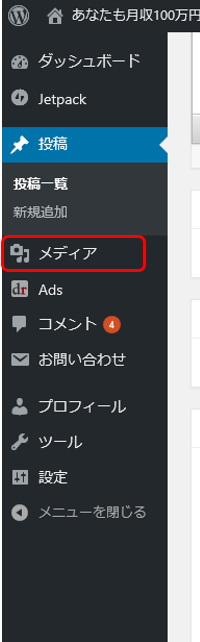
[メディアライブラリ]は管理画面メニューの[メディア]>[ライブラリ]から開くこともできます。

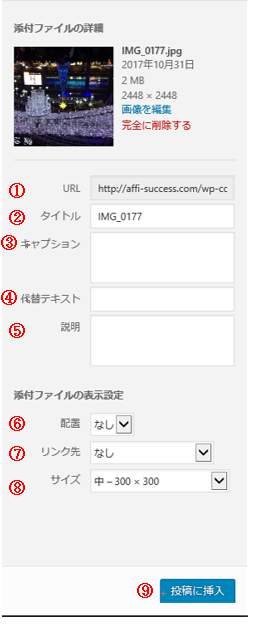
画像のアップロードが完了すると添付ファイルの詳細や表示設定が[メディアライブラリ]
画面の右側に表示されます。

①URL
画像ファイルのURLアドレス
②タイトル(ここで入力した内容はHTMLのtitle属性に反映されます)
画像の補足的情報を入力します。
投稿を公開した時、マウスで画像に合わせると表示される内容となります。
③キャプション
挿入した画像の周り(下部)に文字を表示させるときに入力します。
④代替テキスト(ここで入力した内容がHTMLのalt属性に反映されます)
画像を表示できない環境のときに、代わりに文字表示するために使われます。
空欄でも構いません。
⑤説明
空欄でも構いません。画像を管理する際に必要な情報を入力します。
⑥配置
画像をどこに配置するかを選択します。
1)左 2)中央 3)右 4)なし から選択できます。
⑦リンク先
画像をクリックしたときに表示するURLを選択します。
1)メディアファイル(画像のみの表示)2)添付ファイルのページ 3)カスタムURL(任意のアドレス 4)なし から選択できます。
⑧サイズ
画像のサイズを選択できます。
管理画面メニューの[設定]>[メディア]での設定内容によって指定できるサイズが異なります。
⑨投稿に挿入
①~⑧の設定が完了したら、このボタンをクリック。
本文に画像が挿入されます。

アップロードした画像はサイズ変更 トリミングなどの簡単な編集をすることができます。











