- ホームページを作るのに使うWordPressの投稿画面には
2つの種類があります。
1つは「ビジュアルエディタ」で、もう1つは「テキストエディタ」です。
ここでは「ビジュアルエディタ」の使い方を説明します。
「テキストエディタ」についてはこちら!
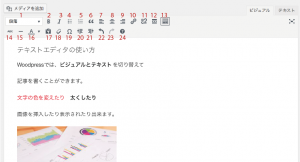
WordPress「ビジュアルエディタ」について
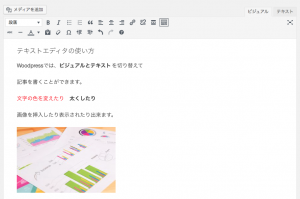
ビジュアルエディタを使うと編集している記事がWeb上にアップされた時と同じように表示されます。
実際の表示を見ながら作業を進める事が出来るので、読者の目線で確認する事が出来ます。
文字の色を変えたり太文字にしたり
画像なども表示されるので画質の確認も出来ます。

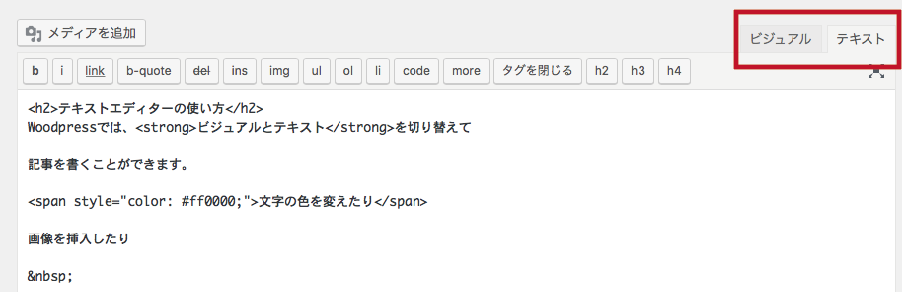
切り替えの方法
右上のところをクリックして切り替えます。

「ビジュアルエディタ」のボタンの位置とその機能

1 見出しをつける時に使います。
2 文字を太くします。
文字を太くします。
3 イタリック体にします。
イタリック体にします。
4 番号なしのリストを作ります。
- 花
- 鳥
- 月
5 番号ありのリストを作ります。
- 花
- 鳥
- 月
6 引用文を入れる時に使います。
ここから引用
WordPressの使い方
ここで終わり
7 文字を左に寄せにする時に使います。
8 文字を中揃えにする時に使います。
9 文字を右寄せにする時に使います。
10 リンクを挿入する時に使います。
「リンクの方法」
〇 リンクを貼りたい文字列を選択します。
〇 ボタンを押し開いたウィンドーにリンク先を入力します。
11 リンクの削除をします。
12 「続きを読む」タグを挿入します。
記事の抜粋と本文を分けることができます。
記事の抜粋のみを表示させたい時に使います。
13 ツールバーを切り替えます。
あまり使わないものを閉じておく事が出来ます。
14 打ち消し(文字の上に線を引きます。)
文字の上に線を引きます。
15 文章中に横ラインを引きます。
16 テキストの色を変える時に使います。
色を変えます。
17 テキストとしてペーストする時に使います。
18 書式の設定をクリアする時に使います。
19 特殊文字を表示させます。
別ウィンドーで開いた中から特殊文字を選べます。
20 インデットを減らす時に使います。
文字の間隔を狭くする事が出来ます。
21 インデットを増やす時に使います。
文字の間隔を広くする事が出来ます。
22 取り消ししたい時に使います。
直前の操作を取り消す事ができます。
23 やり直しする時に使います。
直前の操作をやり直せます。
24 キーボードのショートカットを表示させます。
ショートカットキーの使い方が表示されます。
これを参考に、ショートカットキーを使うと便利です。