今回は、WordPress初心者さん向けに、
リンクを挿入する方法を紹介します。
リンクとは
リンクとは、「ハイパーリンク」の略で
ホームページなど、デジタルデータの文中の単語や画像などに
他の文書や画像の位置情報を埋め込むことで、
その文書や画像などに移動し、参照できる仕組みのこと。
簡単に言うと、
Webページで、参照したいインターネットのページを指定することです。
WordPress「ビジュアルエディタ」でリンクを挿入する方法
WordPressでリンクを挿入する手順を紹介します。
WordPressには、記事を編集する画面(エディタ)が2種類あり、
それらは、「ビジュアルエディタ」と「テキスト(HTML)エディタ」
と言います。
初心者さんが使用するのは
「ビジュアルエディタ」だと思いますので、
「ビジュアルエディタ」の場合で紹介していきます。
他のwebサイトをリンクする場合
ここでは、例としてYahoo!へリンクしてみます。
① まずはリンク先のURLをコピーしておきます。
② リンクさせたい文字列または画像などを反転させて、
リンク挿入のアイコンをクリック

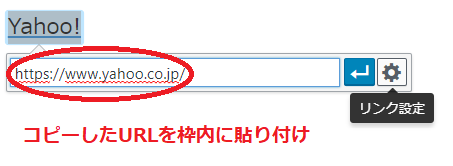
③ ①でコピーしておいたURLを枠内に貼り付ける。

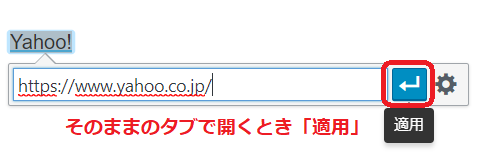
④ そのまま、リンクを同じタブに表示させるなら「適用」
(リンクを同じタブに表示させる場合はここで終了、
新しいタブに表示させる場合は⑤へ進む。)

⑤ リンクを別のタブで表示させる際は、「リンク設定」をクリックし、

⑥「リンクを新しいタブで開く」の前にチェックを入れて右下の更新をクリックします。

これで、Yahoo!のリンクが完了です。
自分のサイト内の別ページをリンクする場合
次に、自分のサイト内の別のページをリンクする方法です。
ここでは、「お問い合わせ」をリンクしてみます。
1.「リンク挿入/編集」
① 文字を反転させて
②「リンク挿入/編集」をクリック。
③ URL欄は空白のまま、「リンク設定」をクリック。

2.「リンク挿入/編集」リンク設定
① 検索欄にリンクしたいページのタイトルや検索ワードを入力。
ここでは、「問い合わせ」と入力しました。
② 検索ワードを入力すると、候補が表示されますので、
該当するものを選択して、
③「リンク追加」をクリックします。

「リンクを新しいタブで開く」は、任意です。
また、元のページに戻ってほしい時は、
別のタブで開いた方が戻りやすいと思います。
WordPress「テキスト(HTML)エディタ」のリンク挿入
先に、初心者が使用するのは「ビジュアルエディタ」と書きましたが、
ASP(アフィリエイト・サービス・プロバイダ)から配布される
バナー広告などのリンクコードの場合は、
「ビジュアルエディタ」で貼り付けると文字列が表示されるだけなので、
「テキスト(HTML)エディタ」に切り替えて貼り付ける必要があります。
バナー広告などのリンクコード挿入方法
では、バナー広告を貼り付けてみたいと思います。
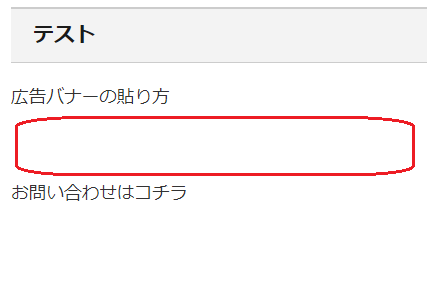
例では、「広告バナーの貼り方」の下に広告を貼り付けます。

① まずは、ASPログインしてバナー広告のコードを取得してコピーしておきます。
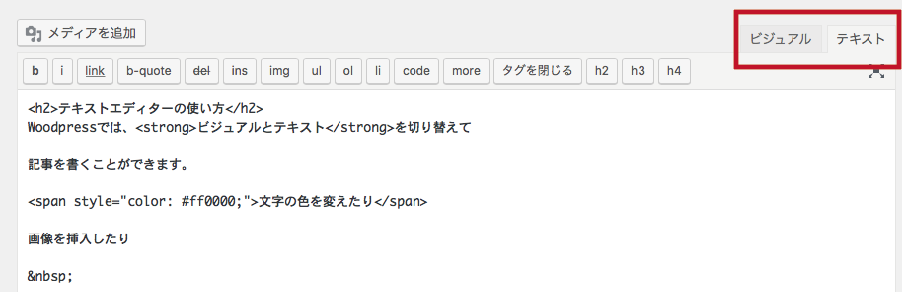
②「ビジュアル」の隣にある「テキスト(HTML)」タブをクリックして切り替えます。

③ 文字列などから貼り付ける場所を確認し、
①でコピーしておいたバナー広告のコードを貼り付けます。

「ビジュアルエディタ」に戻り、バナー広告が表示されたか確認します。

以上、リンクの挿入方法を紹介しました。
「テキスト(HTML)エディタ」の使い方もご参照ください。