
FacebookにURL付の記事を投稿したときにURLの先にある記事内の画像を表示させたいですよね。でも思ったような画像が表示されない、そんなことないですか?このようにFacebookにURL付の記事を投稿したときにURLの先にある記事内の画像を表示されない場合の対処方法について紹介します。
FacebookにURL付の記事を投稿したときに画像が表示されない場合の対処方法
FacebookにURL付の記事を投稿したときにURLの先にある画像を表示されない!!
思ったような画像が選択できない。
そんなことありますよね。
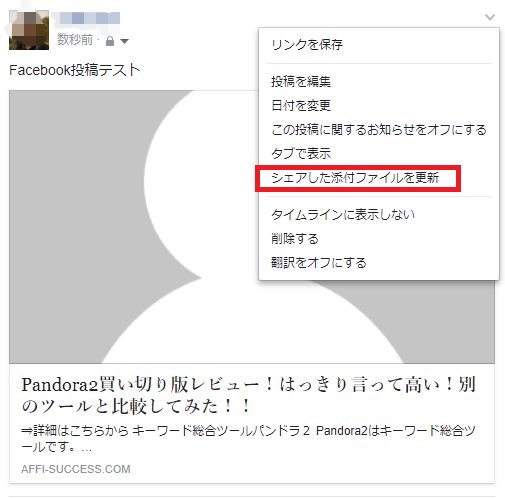
例えばこんな感じ。

ワードプレスのユーザの画像が表示されてしまってますね。
期待しているのは記事の中に貼ってある画像が表示されることなんですけどね。
このような場合に簡単な方法としては投稿した後に
投稿の右上の三角ボタンを押して表示されるメニューの
「シェアした添付ファイルを更新」
をクリックします。

うまく反映できた場合はリンク表示の変更イメージが出てきます。
これで画像が表示されれば簡単でしたね。
でもこれでは大抵治らないことも多いんです。
Facebookの投稿に確実に画像を適用する方法
上の方法でうまく行かない場合に確実に実施する方法です。
Facebookのシェアデバッガーを利用して修正する方法になります
→シェデバッガーのリンク
https://developers.facebook.com/tools/debug/sharing/

投稿したURLを入力して「デバッグ」をクリック。
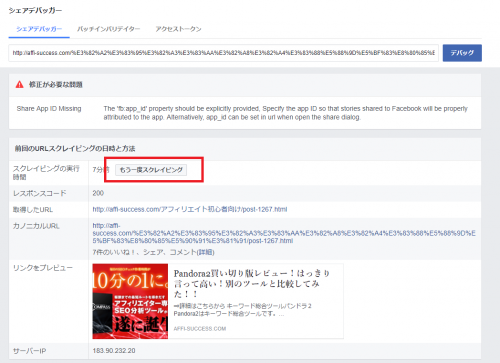
するとリンクの確認結果が表示されます。
この時レビューに表示された画像がURLを再確認した結果です。

この時点で納得できない場合は「もう一度スクレイピング」をクリックします。
普通はここまでで表示がなおるはずですがうまく反映されない場合は
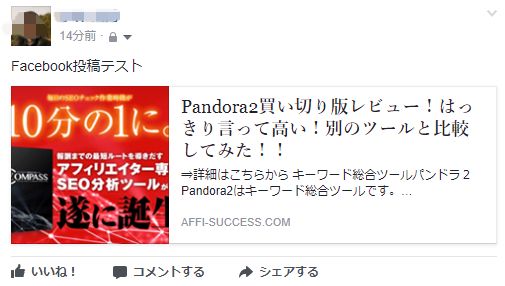
画像がちゃんと表示されたらもう一度、Facebookの投稿画面に「シェアした添付ファイルを更新」をクリックしてみましょう。
これでちゃんと画像が表示されるはずです。

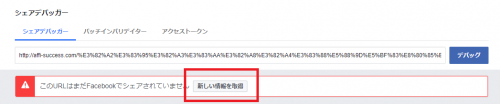
なお、投稿する前にURLをシェアデバッガーを実行することもできますがその場合はURLを入れたあとに
「新しい情報を取得」をクリックするだけです。
これで事前に取得する画像を選択したあとにURLを投稿できますね。

なんでこんなことが起こるの?
詳しく説明すると結構難しいのですが
記事を投稿したときにFBに対応した設定があるかないかで動作が変わってくるんですね。
ワードプレスの場合はテンプレート(テーマ)によって動作が変わってくるみたいです。
正確にはmetaタグのog:imageの設定が影響します。
この指定がないとうまく画像を拾えない場合が多いようです。
またog:imageに指定する画像のサイズによってFacebook上の表示もかわってきます。
横幅600ピクセル以上であれば大きく表示されるみたいです。
そうはいってもワードプレスで記事投稿時のHTMLヘッダーを変更するのって慣れないと難しい。
ヘタにいじって記事表示がおかしくなったら大変ですからね。
だから普段はシェデバッガーを使って対応した方が安心、安全、簡単です。
ということでFBに記事を投稿してうまく行かない場合のお役に立てればうれしいです~











