ブログの記事に
お店やスポットの所在を書きたい場合
住所だけでは、表現に乏しくなってしまいます
そこで、Googleマップを「埋め込む」のが
見る側にとって視覚的にも喜ばれます。
大抵のお店では、公式ページに地図を
貼っていますよね?
それは、ページを見たお客さんが
ぱっと見で
「ああ、この辺か! 近いから行ってみよう」
「場所分からないけど、地図あれば分かるから行ってみよう」
と、思って頂けるからです。
と言う事で、あなたのブログにも
積極的に地図を埋め込んでみましょう。
順を追って説明していきますね。
地図を埋め込む手順
まずは単純に地図を埋め込む方法です。
無性に、成田の駿河屋さんで鰻を食べたくなったので
駿河屋さんの地図を埋め込んでみます。
1.Googleマップで表示したい場所を検索
Googleマップを開いたら
左上の検索窓に検索したいお店の名前などを入れて
検索して下さい。
検索結果から該当の場所をクリックして選択

2.Googleマップをブログに埋め込む
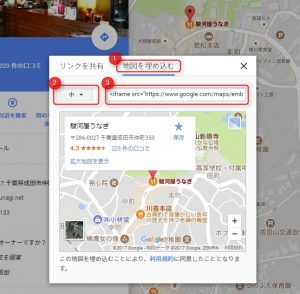
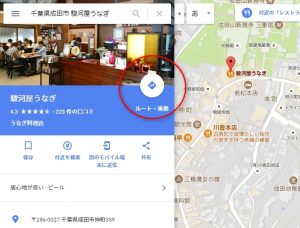
①で場所を選択すると、場所の情報+地図が
表示されます。

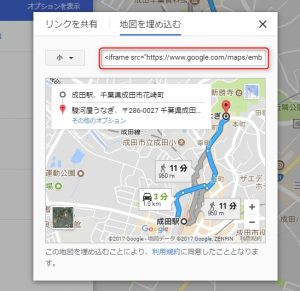
②「共有」を押して、埋め込むイメージを表示させます

画像中の②の枠の箇所で埋め込み画像の大きさを指定できます。
因みに、大・中・小のサイズは
小:幅400px x 高300px
中:幅650px x 高450px
大:幅800px x 高600px
その他、カスタムサイズでの埋め込みもできます。
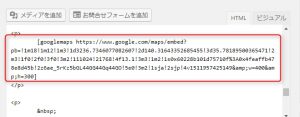
③画像中の③の枠の箇所にある埋め込みコードをコピーしてブログへ貼り付けます。
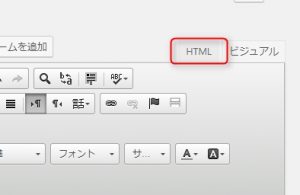
wordpressの例ですが、
HTMLモードにして挿入したい位置に
埋め込みコードを貼り付けます。


下は「小」で埋め込んだものです。
ここで注意したいのは
ブログがレスポンシブルのテーマであっても
大きな地図を埋め込んでしまうと
地図は自動で小さくなってくれませんので
スマホだと表示しきれません。
また、スマホの画面いっぱいになるサイズだと
スマホの画面でスワイプしてスクロールが
できなくなっていまします。
なので、スマホでも閲覧される事を考えると
「小」をお勧めします。
別途、wordpressのプラグインで地図を埋め込む方法なら
スマホ画面いっぱいの地図でもスクロールできますが
この後紹介する「道順ルート」付き地図には対応していません。
道順ルート付き地図でより親切な地図に!
前述しましたが、ブログに埋め込む地図に
最寄り駅からの道順が付いてたら
更に喜ばれる地図になりますよね?
なので、ここで紹介する方法で
道順付き地図をブログに埋め込んでみましょう!
1.ルート検索をする
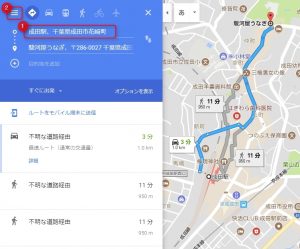
①Googleマップの「ルート・乗換」を押す

②出発地点の駅名や住所を入れて検索(地図上でクリックも可)

検索してルートが表示されたら
上の画像にある②を押してメニューを開きます。

「地図を共有または埋め込む」を押すと
道順付き地図の埋め込みコードなどが表示されます。

先ほどと同じ様に
埋め込みコードをコピーして
ブログをHTMLモードで貼り付ければ完成です。
どうですか?
有名なお店ですが、場所もなんとなくしか分からない
そんな状況より
お店の地図とそこまでの道順、目安の時間まで載っていたら
「よし!行こう!」となりますね^^